dan akhirnya ketika saya bertanya pada mbah google :) saya menemukan cara tentang menambah footer di bawah header ^_^.
dan langsung saya praktekkan akhirnya berhasil juga hehehe :D
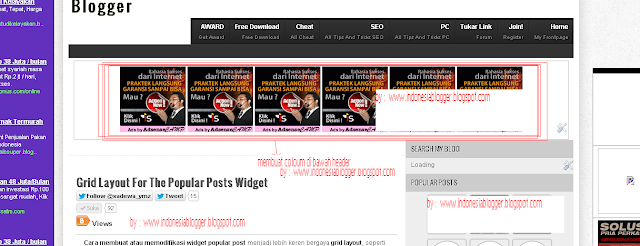
ini adalah screenshotnya :

dan ini ada;ah cara untuk membuatnya :)
Berikut ini caranya:
- Silahkan login ke Blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
- Cari kode ]]></b:skin>.
- Copy paste kode berikut persis di atas kode ]]></b:skin>..adscolumn{
width:933px;
padding:10px 3px;
background:#fff;
margin:5px 10px 0px 10px;
text-align:center;
border:1px solid #C0C0C0;
}
.adscolumn .widget{
}
- Lihat ke bagian bawah, lalu cari kode berikut :
<div id='main-wrapper'>
- Copy paste kode berikut persis di atas kode <div id='main-wrapper'> :
<b:section class='adscolumn' id='adscolumn' preferred='yes'/>
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
sangat mudah kan sob :)

kalo colum beginian biasanya banyak kepake cuma untuk blogger bisnis doang..
ReplyDeletebuat galery posting juga bisa gan :D
ReplyDelete